Visitors are very strict when facing loading. Even though your site will benefit for them, but with a slow-loading site, they might not be tolerant.
There are two common ways to speed up your accessibility website: (1) reduce your bundle size and (2) use a content delivery network (CDN).
Solution number one can require sophisticated steps, especially for huge projects. There is a lot to cover it such as: optimize dependencies, unifying modules, replacing libraries, etc. In other words, you have to check and change your project file. We will not jump to that part, but reducing your bundle size can cut off your cloud request cost or bandwidth cost (if any).
Solution number two is relatively simpler than the previous one. No need for changing your code. In nutshell, your web will be cached by CDN, globally. So for the next request, instead of requesting and getting from your real host web, CDN will give you cached files from the closest place. Besides reducing load time, it also can increase availability and security. Imagine your host web is neither up nor in the normal state, but because of your web cached, your user still can access it.
There are several services that we can use: GCP Cloud CDN, AWS CloudFront, or Azure CDN. These services use pay-as-you-go. Even though there are free tiers, but after some time you have to pay right? Well for me, I need free services lifetime without a bunch of configurations. These days can I get a lifetime free? No worries! There is one provider that gives you free CDN with a bunch of features (at least right now). Which is Cloudflare, remember CloudFront ≠ Cloudflare — One of the products Cloudflare is 1.1.1.1
Some of the features that I like are security — SSL/TLS, protection DDoS attack, Firewall (filter some IP, countries, etc to access your web), built-in analytics, and of course performance! We will cover how to speed up your web with Cloudflare. Before setting up your website, make sure you have a domain or buy in Cloudflare either.
CDN with Cloudflare
Register
Register Cloudflare with your email, log in and don't forget to activate your email. Well, very straightforward, no need tutorial for this right?
Add Site
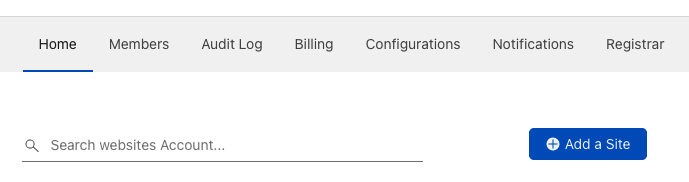
Go to Dashboard and Add a Site.

Type your site, and Add site

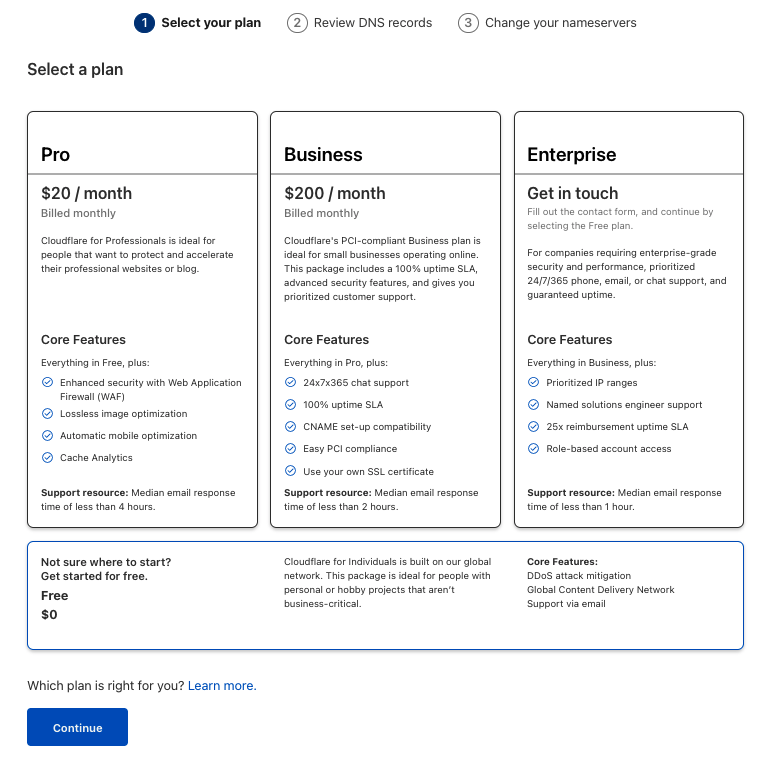
Make sure to choose a free plan then Continue. You can use others either but I never touch it and it's our purpose to use lifetime free right?

In Review DNS records, no require steps. Basically, make sure the record in your domain provider exists. Continue.
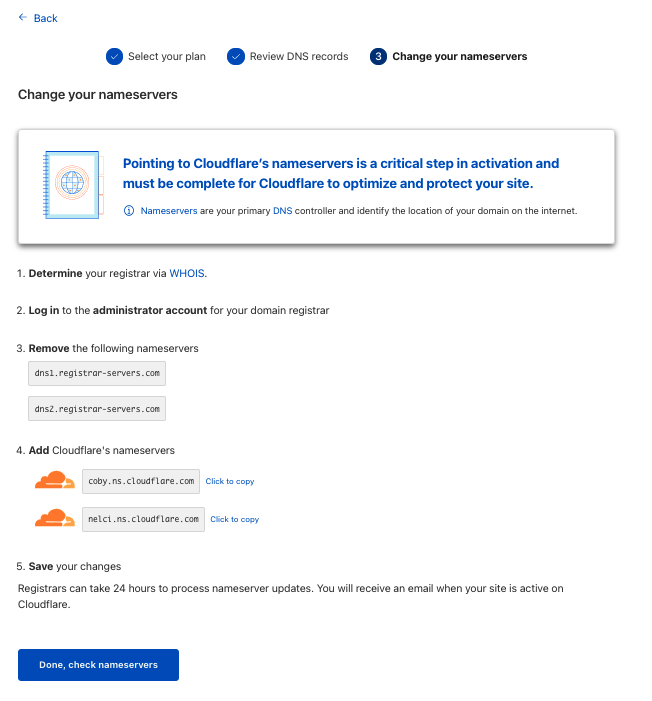
Change your nameservers, Cloudflare gives you a general solution to change it but every domain provider has its own setting. Explore your provider!

Done, check nameservers
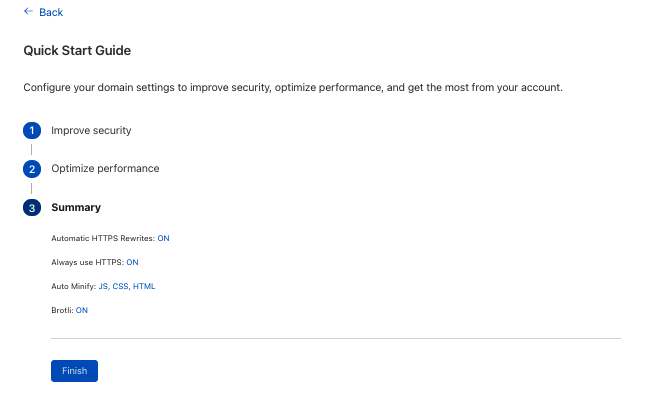
Quick Start Guide
Check all forms, feel free to use your own, here is my summary:

Done
Done. Yes, done. Wait for your site to up, in my case less than one hour.
Explore

There is a lot of features to cover. Explore by yourself, it's free right? Here is some of my overview of these features:
Analytics
Do you know Google Analytics? It's pretty similar to this but simpler. We can check our web traffic: aggregator, bandwidth, and demographically. I hope they add real-time visitors.
DNS
Similar to our domain provider, you can add type A, AAA, CNAME, TXT.
Email
I am very excited to know this. Basically, you have to pay more to your domain provider to use your own email but with this, you have the same feature! Unfortunately, I still request access, will give more overview once granted.
SSL/TLS
Leave it with default settings.
Firewall
Add filter to whoever access your web. You can block country or even IP to access your web.
Access
Never use it. I believe this is a great feature to control access based on some policies (commonly email) without VPN.
Speed
Similar to Lighthouse gives you speed overviews like First Contentful Paint (FCP) and First Meaningful Paint (FMP)
Cache
If you deploy your web but your web is not updated? It might be because CDN still caches your previous version. You can clear in this setting.
Workers
I believe serverless is the best word to describe this feature. Well, common serverless, you deploy code instead of application.
The cool thing was you can use Workers KV, its application store with key-value pairs. Store data as simple as
await NAMESPACE.put(key, value)and get data byawait NAMESPACE.get(key). In the end, you can have a serverless app and datastore with less configuration.Rules
Similar to Firewall but config for certain URL
Apps
Extension to your web, similar to Marketplace in AWS or Apps in ZOOM.
Remember, we use free plan. See? We can get a bunch of features at no cost exclude the domain name.
Summary
CDN can optimize and speed up your website by reducing load time. I already feel it and am satisfied. In this use case, we use Cloudflare. Cloudflare is one of the CDN providers that offer you a bunch of features even more at no cost. Cloudflare also gives you more configuration to access your web.
I do not recommend you to use the free plan for business purposes. But free plan is more than enough for side projects, personal web, and/or hobbies.
Thank Cloudflare! Keep up your work and don't forget to add more features to free plan.
Cheers up!